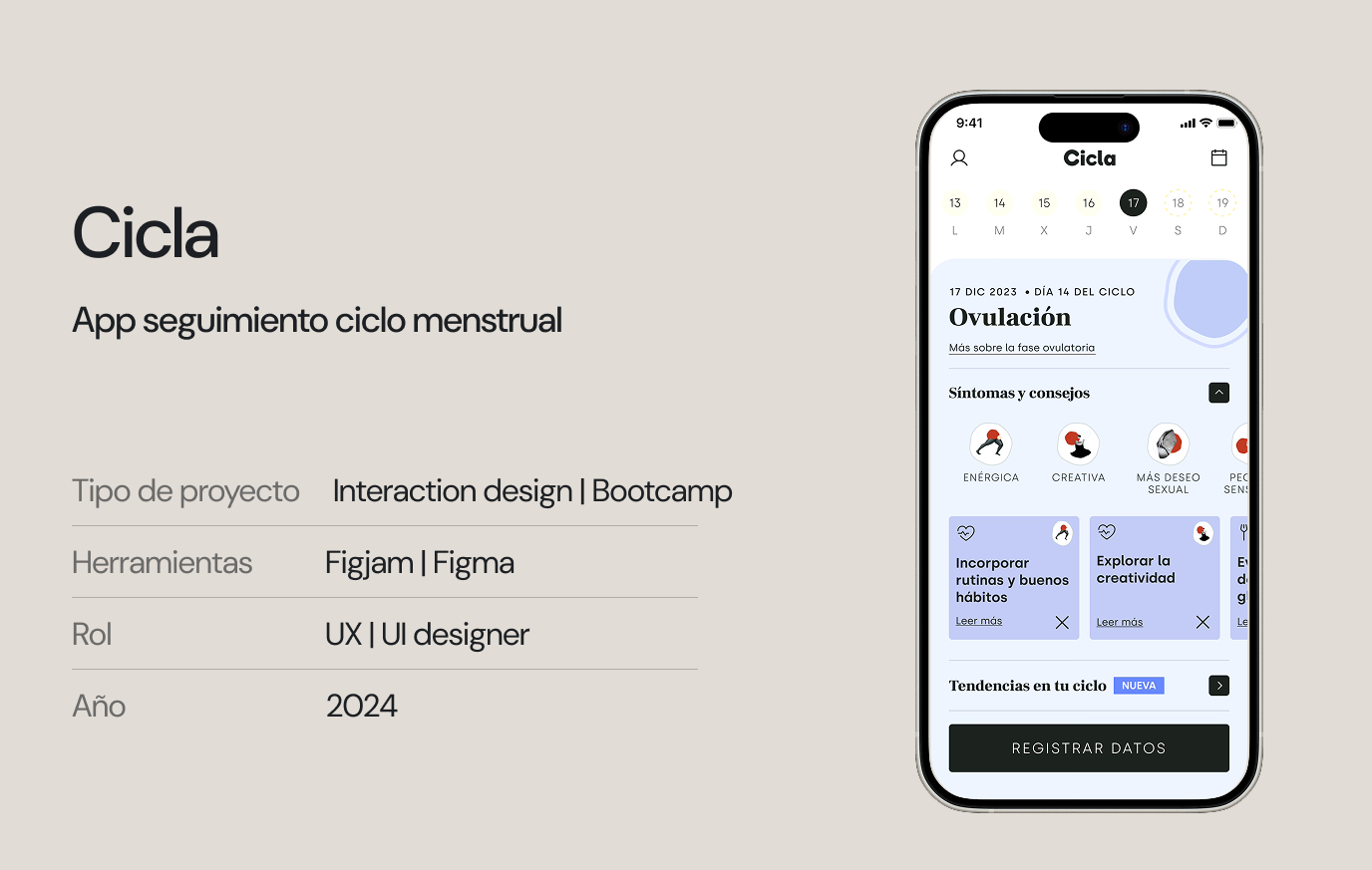
Cicla

Sobre el proyecto.
Cicla es una app que ayuda a las mujeres a entender como influye su ciclo menstrual en su vida diaria.
El siguiente paso para seguir creciendo en el desarrollo de su objetivo y aportar más valor a las usuarias es la implementación de una nueva funcionalidad que informe a la usuaria de que hay un nuevo patrón en su ciclo, con el obejetivo de que puedan tomar las mejores decisiones sobre su salud emocional y física.
Objetivos.
01. Definir cuál el user flow de la usuaria utilizando la funcionalidad.
02. Diseñar y prototipar pantallas claves para la experiencia de la usuaria.
Proceso de diseño design thinking.



Desk Research – Bench Mark
Partíamos de cero, por lo que coordinamos una reunión con el equipo de Cicla para conocer su proyecto y definir unos objetivos claros.
Una vez centrados los objetivos, realizamos un análisis detallado, tanto de Cicla como de los principales competidores.

ENFÁSIS EN
– Pequeños cambios de agrupación/visualización pueden facilitar el registro de síntomas (paso previo a la existencia de patrones).
– La pantalla de síntomas puede albergar más información sin romper el lenguaje visual.
– La selección de consejos es muy estimulante
OPORTUNIDADES
– Personalizar el contenido (Contraer ó descartar info no relevante la usuaria).
– Uso de overviews para la comprensión holística de los datos pedidos.

Puntos clave a tener en cuenta
– Botones de registro de síntomas muy visibles.
– Mucha interactividad.
– Explicaciones escondibles, menos textos.
– Los síntomas más registrados (Por fase).
– Escoger que quieres analizar.
– Mostrar los patrones con acompañamiento de gráfico (%, barras).
– Clasificar síntomas por colores.
– Copy amable “Cómo te sientes hoy?”
User Flow

Brainstorming
Pantalla Patrones

Pantalla Registro

Pantalla Principal

Wireframes Low-Fi

Wiireframes Hi-Fi




Prototype

Sintexis y Next steps
· Fomentar la interactividad.
Mantener, plegar y descartar secciones que aporten a la experiencia personalizada.
· Navegación intuitiva y sencilla
· Evaluar la nomenclatura del apartado “Patrones”
– “Mi evolución”
– “Tendencias en tu ciclo”
– “Mi seguimiento”
Son conceptos que hemos considerado con la pauta de crear espacios de comunidad, evitando una aproximación clínica. Sería interesante testear con usuarias
NTH
· Elementos gráficos en sección PATRONES
Sería interesante en evaluaciones más a largo plazo, sintetizar la información de patrones en gráficas (Habría que evaluar que tanto las usuarias interactúan con dichos elementos y cuanto aportan a la experiencia de seguimiento menstrual).
· Experimentación con el feature de notas
Creemos que hay mucho potencial con agregar valor a un espacio donde volcar recordatorios, inquietudes, datos interesantes etc. que este vinculado al apartado de “síntomas” -para comparar entre los seleccionables-, pero quizá sea visible desde el main.

